
Upsource 与Intellij IDEA集成
本文介绍Upsource 与Intellij IDEA集成、配置及使用介绍……
前言
关于Upsource的基本操作在上篇文章已经介绍了,需要的可以参考这里点我
Upsource作为jetbrains家的产品,没理由不支持自家产品Intellij IDEA呢,在这里就介绍一下在Intellij IDEA下如何来操作Upsource进行Code Review吧。
- 官方说明是IDEA需IntelliJ IDEA 15.0.5+版本。
安装与配置
- 安装之前需确保下载的Upsource插件与你的IDEA是兼容的,相关点击查阅
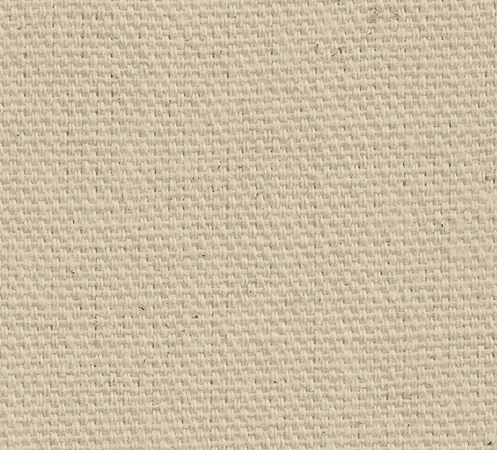
打开你的开发神器IDEA,为IDEA安装Upsource插件,这里你可以选择去jetbrains官网下载离线安装包进行安装,更多版本看这里,也可以在IDEA内在线安装。
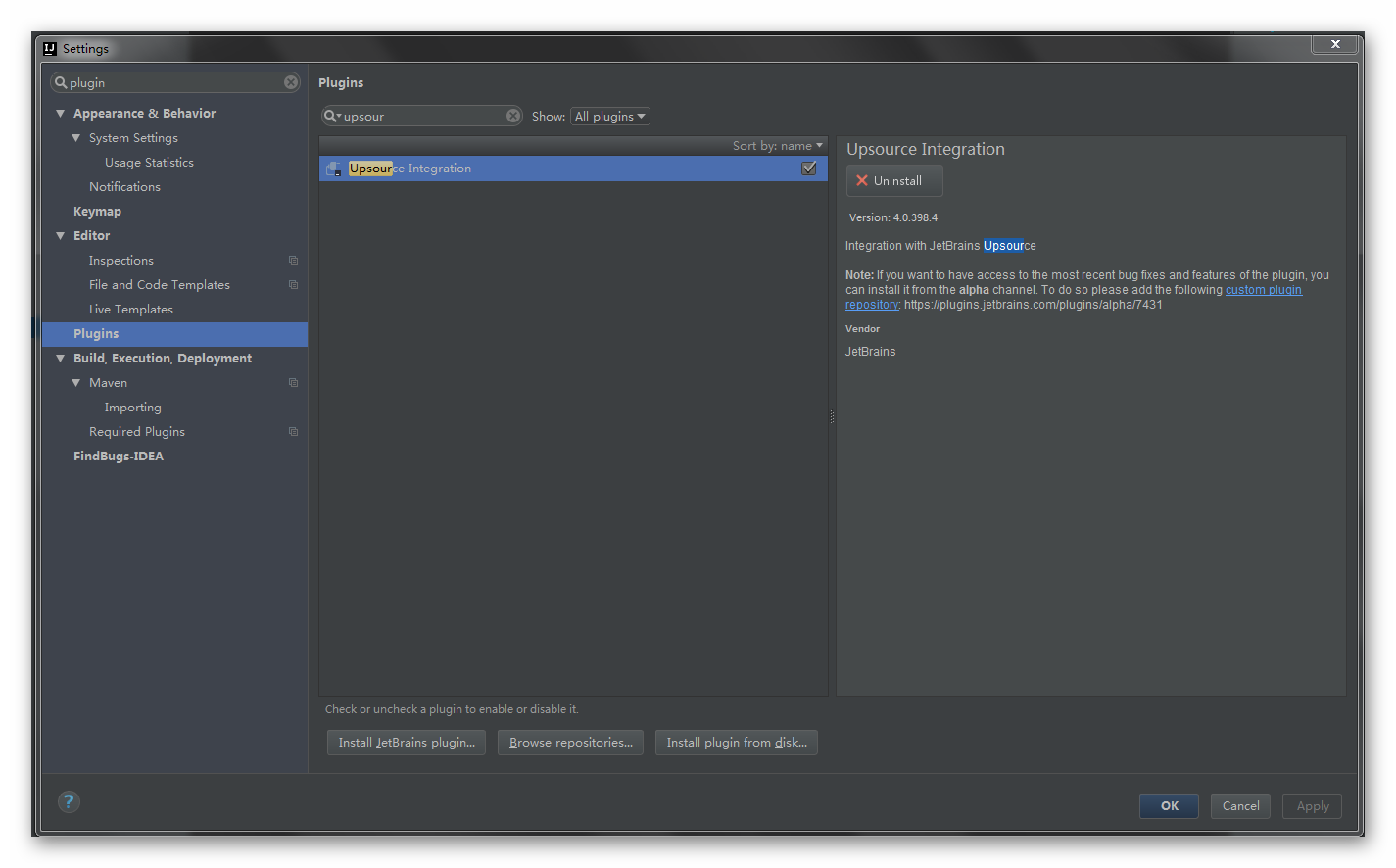
设置有效的Upsource链接,这里指向的是你的Upsource服务,填入url,测试连接,这时会自动打开浏览器让你输入Upsource的用户名和密码。
另外这里可以设置IDEA内提醒功能,当你收到Review信息后会主动提示你。
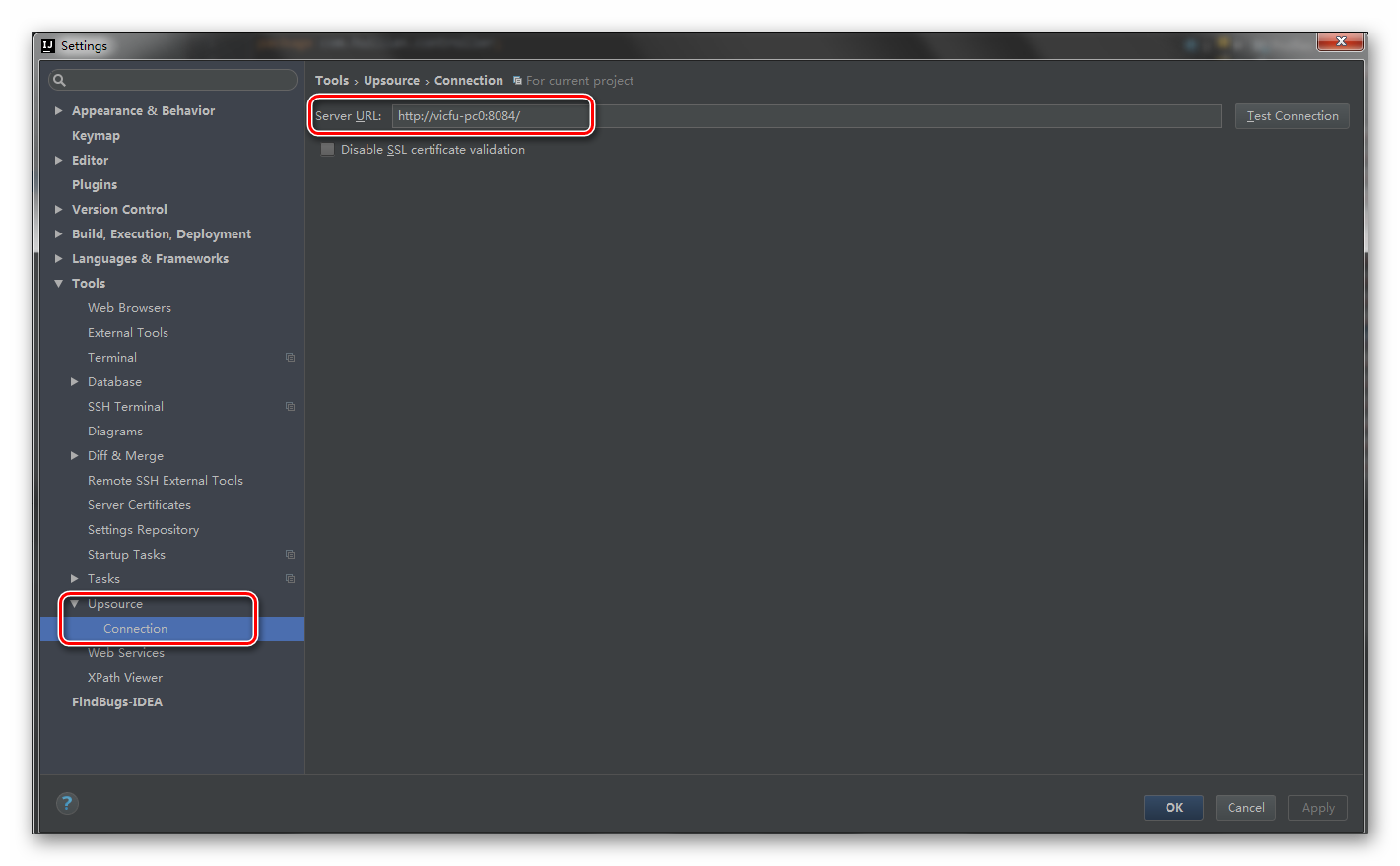
到这基本上就完成了Upsource的安装,你可以在右下角看到这个图标,并且可以选择Switch Project进行项目切换,Change User用户修改,rescan重新扫描项目review记录等等操作
代码审核
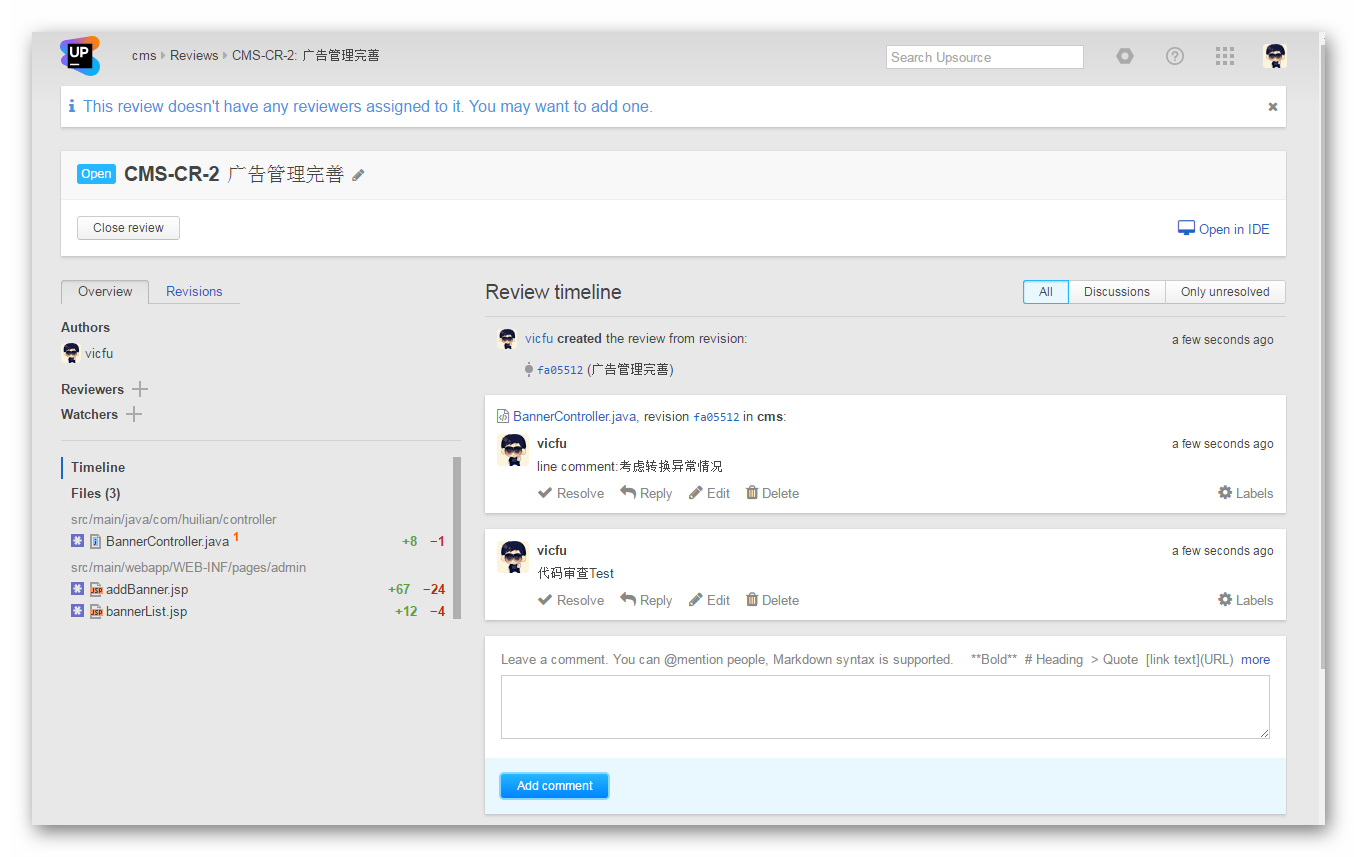
开始进行代码审核,为了方便在IDEA里面更好的演示效果,我首先在浏览器上创建一些Code Review。
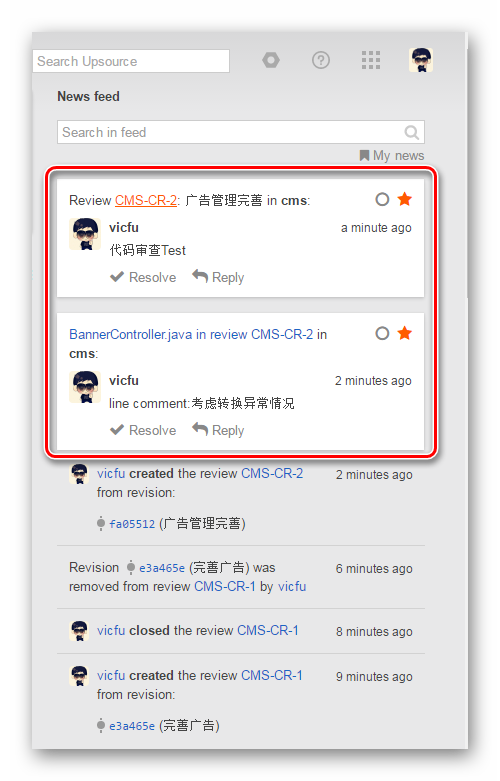
查看个人首页时是可以查看到所有的Code Review列表,这里可以进行筛选,打开的,关闭的,分配到我的等等
这个时候切换到我们的IDEA工具,点开右侧Upsource小图标bar,可以看到和浏览器上看到的效果一模一样,这也就是意味着,整个Code Review的过程可以在IDEA中完美的完成,相当的优雅。
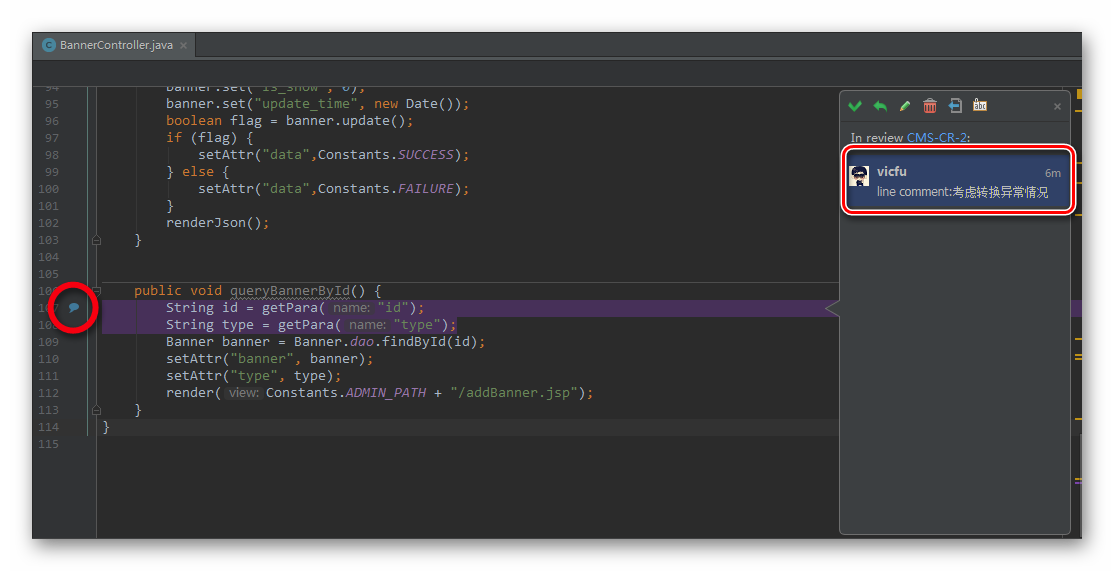
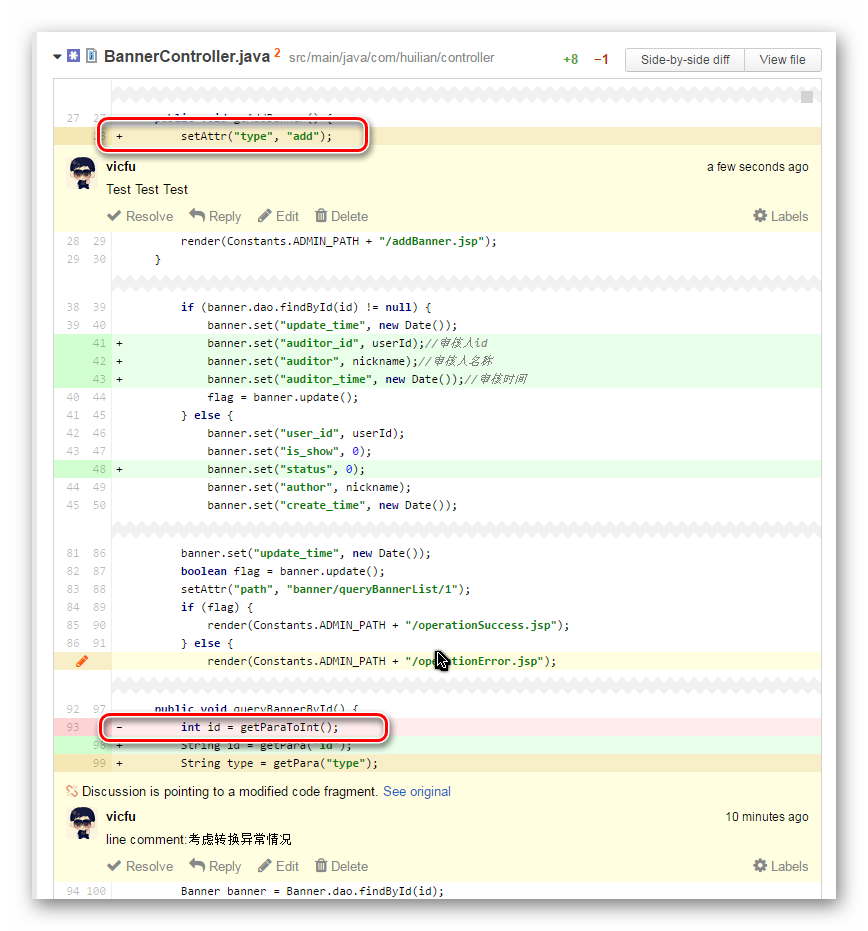
现在切换到刚刚Review过的BannerController.java类,可以很清楚的看到有一条Code Review的记录,在这里我们可以进行评论,回复,操作等等浏览器可以进行操作的一切。
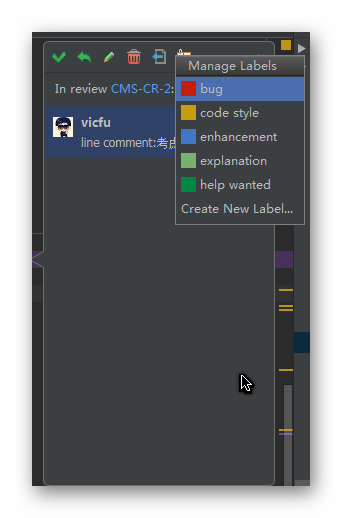
另外,还可以对Code Review进行标签管理,打标签,新建标签等等。
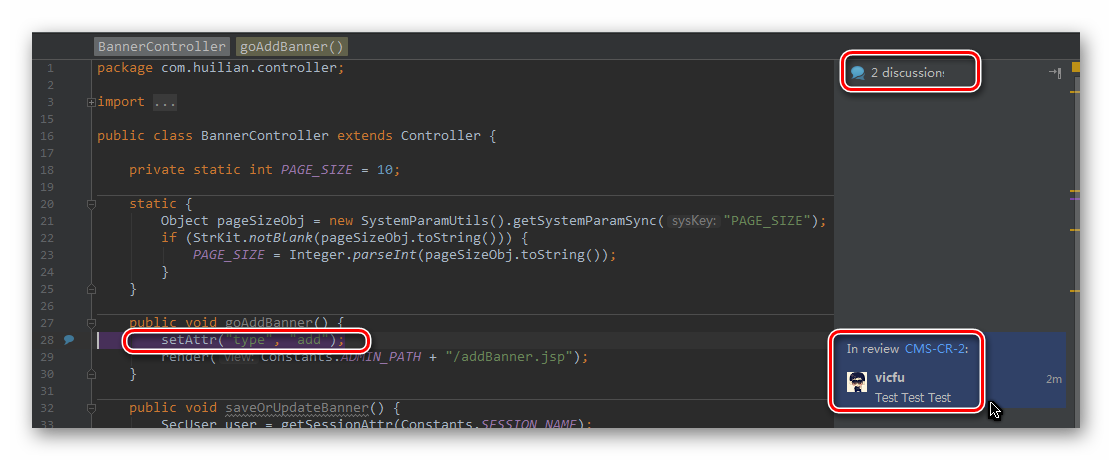
那么如果一个类出现多处Code Review时又会如何展示呢。下面就在浏览器对BannerController.java类在编写一条Comment。
这时在IDEA里面就可以看到有两条Comment

最后
Intellij IDEA与Upsource集成之后,基本上你可以丢弃基于浏览器的操作,这样你可以更加专注的在IDEA里面进行开发,是不是显得非常优雅呢?